Footer Settings:
Footer settings consits of two part one is Footer Widgets and another Copyright Section. From Footer Settings, you can enable or disable footer widgets section, able to customize Copyright content and colors.
How can I use Footer Widgets in my site?
Well, To set footer widgets, you need to go to ->
Customizer -> BoroBazar Theme Panel -> Footer -> Footer Widgets

Choose Footer Widgets "On" and then go to
Dashboard -> Footers -> Add New Footer

Create a footer page and after that follow below steps:
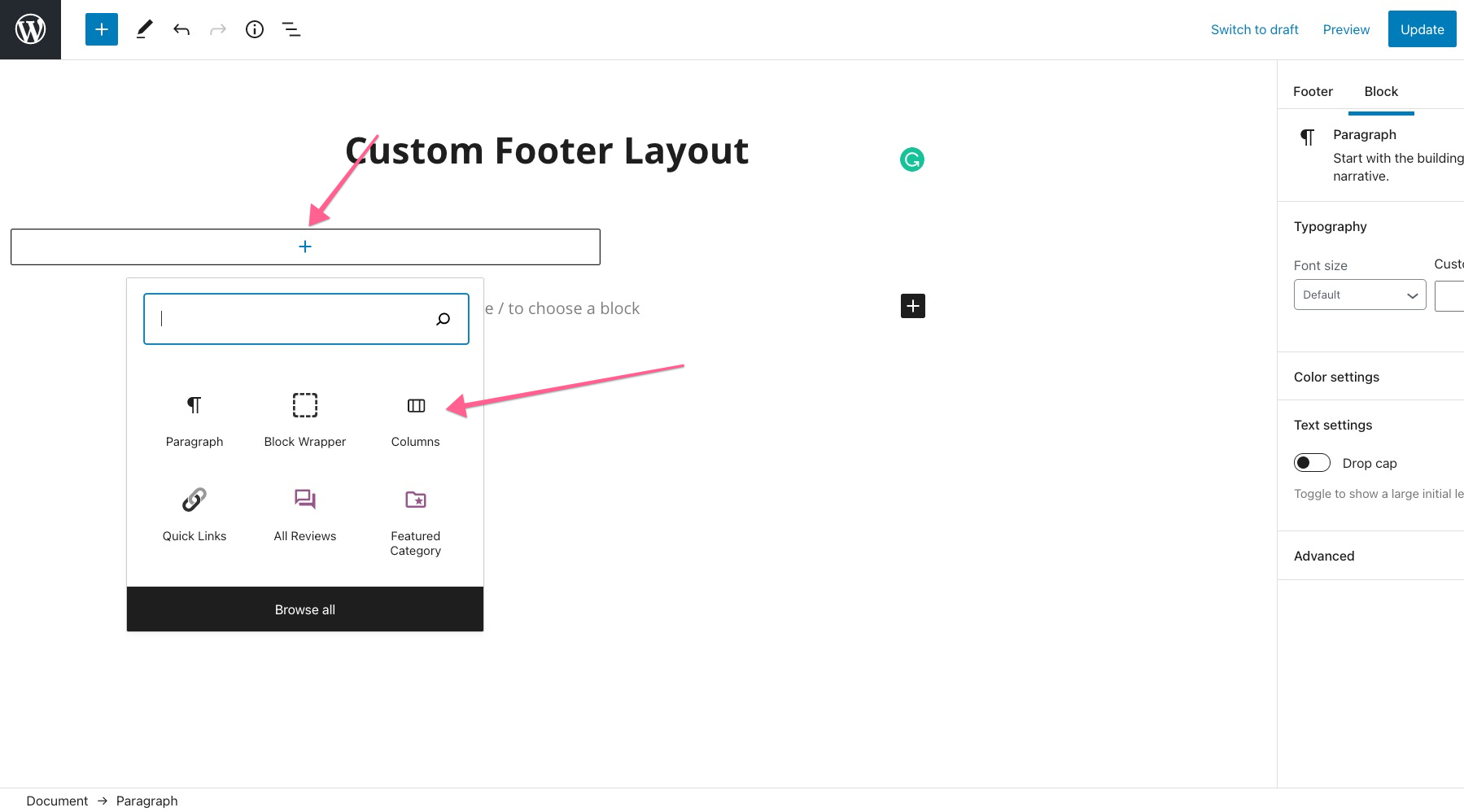
Add block wrapper block

Add column on wrapper block

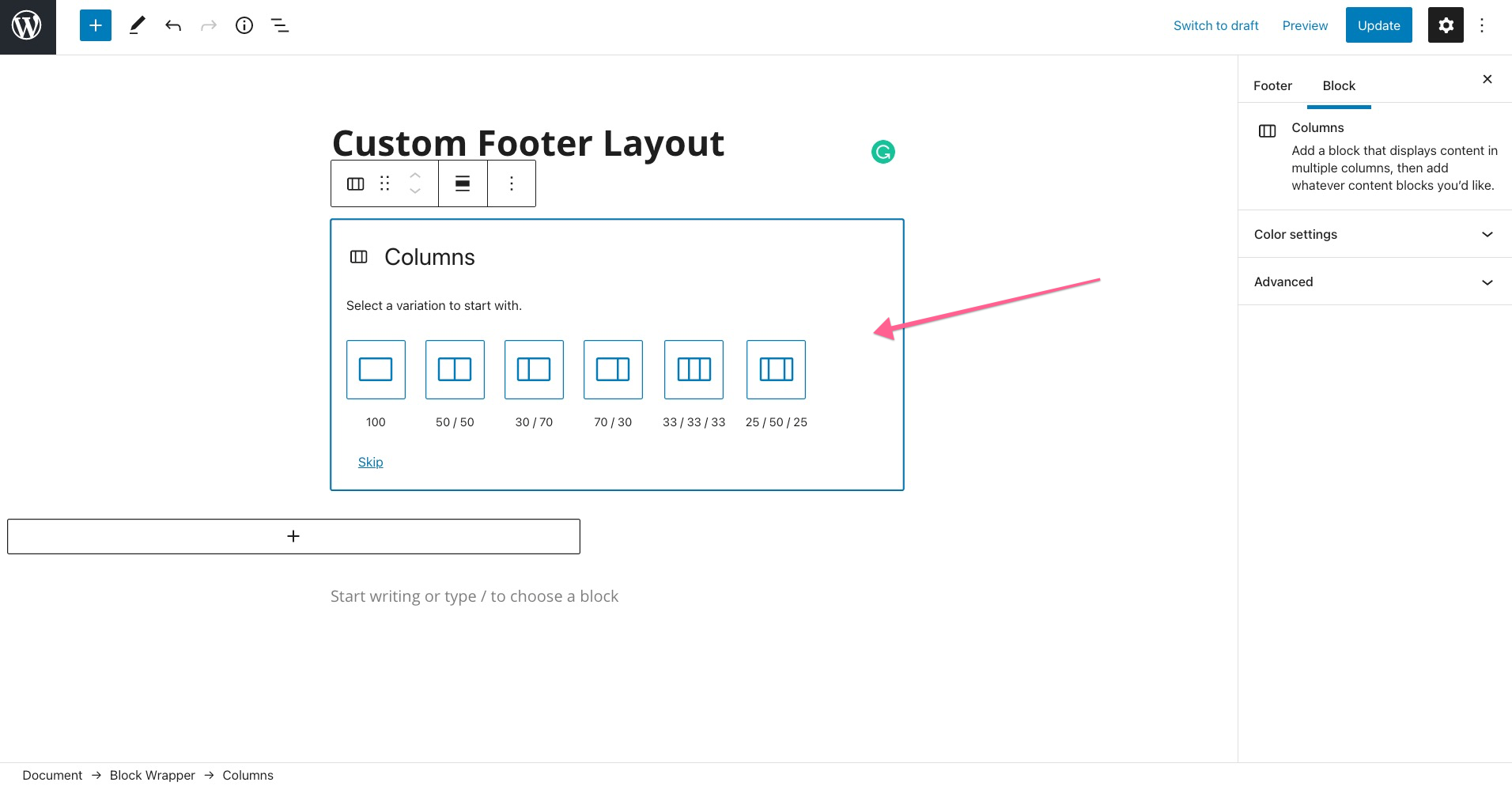
after that, choose a column layout

You may need more than 3 column layout if you do then follow this step else go to step->5.

Add Gutenberg block on that column.

Right now, these block designs support for footer layout. More design blocks will be supported in the upcoming version.
Supported Blocks
- About Us
- Quick Link
- Newsletter

After creating the custom footer widgets layout go to,
Customizer -> BoroBazar Theme Panel -> Footer -> Footer Layout
And select your custom footer layout in this screenshot which is 2

How do I customize copyright section?
After the footer custom layout section, you will find below panels for copyright-

WPML Support
Note: We have another hidden panel for copyright section which is WPML language switcher. It will appear when you install and activate WPML plugin in your site.