Customization
Customization
Hello good people. We always encourages you to use BoroBazar-child theme for any modification.
How to modify Grid data?
In this chapter we will discuss how to inject custom data into product card. At first we have to understand that product card Alpine is built on two rendering types.
- PHP rendered template [ inside shop page grid, product single page, related products, up-sell, cross-sell grid etc.]
- JavaScript rendered template [ inside the Gutengerg blocks, e.g.
search resultblock. ]
Below discussion is about how to inject custom data inside the JavaScript rendered template
In general Alpine grid generally needs this data to build & display a product card.
- Product title
- Product price
- Product image
- Product sale informations
- Product unit
Suppose we have situation to insert product SKU data inside the grid.
Step: 01
As "Data" inside the JavaScripts template needs to be provided via PHP, so there are helper functions to accomplish that.
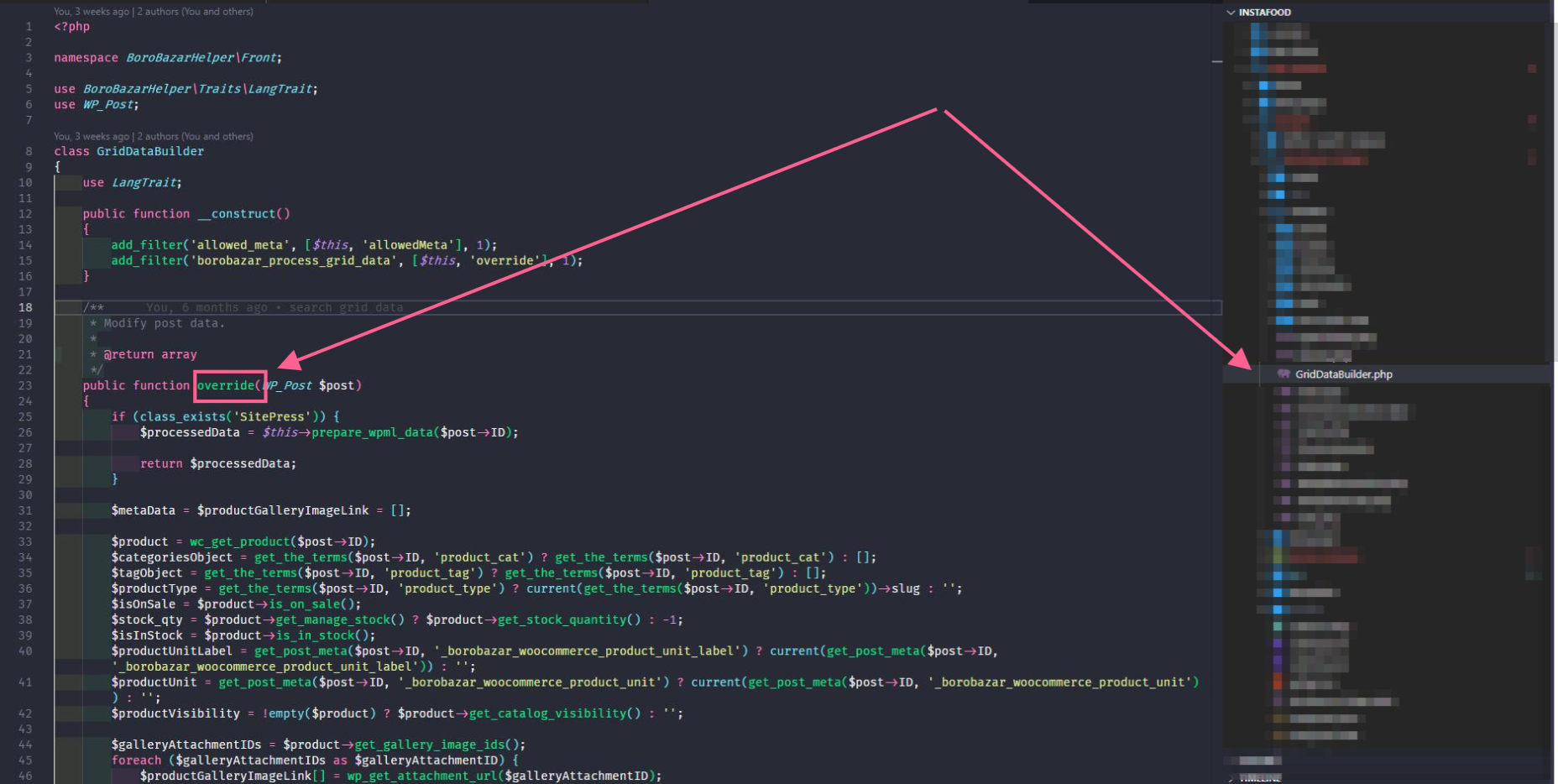
File location: wp-content > plugins > borobazar-helper > includes > GridDataBuilder.php
Please go to that file and observe the override functions. In that function it returns an array of data. And those data will be available inside JavaScripts grid.

Step: 02
This step is about displaying that SKU data inside the Alpine grid. JavaScript grid template grid is built underscore templating style. The code is located inside
wp-content > plugins > borobazar-helper > templates > grid > grid_alpine.php.
For WPML support a grid template file is available in that same folder.
In that GridDataBuilder.php file there is a function named allowedMeta, which already accepts some pre-defined meta data. Though any custom data is needed but unavailable in the allowedMeta function, then it also can be added by above procedure.
How to add custom taxonomy in Product post type ?
Special note
You need to download and install ___RedQ Reuse Form plugin to enable this feature. You can download this plugin from WordPress dashboard > BoroBazar > Plugins area.
In this chapter we will discuss how to inject custom taxonomy in Product post type. Current there are three custom taxonomies along with WooCommerce provided taxonomies. And all of them are rest-api enabled by default.
- Product genre [identifier: borobazar_product_genre]
- Product brand [identifier: borobazar_product_brands]
- Product price range [identifier: borobazar_product_price_ranges]
Step: 01
If you want to add more taxonomies under Product tab then there are filter hooks available. Please follow up this below code example. Here Rental is the registered new type.
add_filter('borobazar_custom_taxonomy_list', 'add_new_taxonomy', 10, 1);
function add_new_taxonomy($args)
{
$args[] = [
'name' => 'rental',
'showName' => esc_html__('Rental', 'borobazar-helper'),
'postType' => 'product',
'hierarchy' => true
];
return $args;
}
Step: 02
Then you need to enable it for WordPress rest-api by following the below code.
add_filter('borobazar_rest_supported_taxonomies', 'borobazar_enable_rest_api_custom_taxonomy', 10, 1);
function borobazar_enable_rest_api_custom_taxonomy($args)
{
$args[] = 'rental';
return $args;
}
How to add custom termmeta in Product taxonomies ?
Special note
You need to download and install ___RedQ Reuse Form plugin to enable this feature. You can download this plugin from WordPress dashboard > BoroBazar > Plugins area.
In BoroBazar theme we have provided a filter hook to added termmeta on the taxonomies under Product post type. For now, there is a predefined termmeta option. That is adding thumbnail image options for each taxonomy.
Use case: In product search page you might need taxonomy thumbnail image. That's why a predefined thumbnail option is already built inside the code. All you need is to enlist that taxonomy in the filter hook.
add_filter('borobazar_add_term_meta_to_taxonomies', 'add_thumbnail_option_to_below_taxonomies', 10, 1);
function add_thumbnail_option_to_below_taxonomies($args)
{
$args[] = 'rental';
return $args;
}