Theme Setup
This guide will walk you through step-by-step instructions about Active Theme, Requirements, License Activation, Child Theme, Required Plugins, Demo Import on your website. These setups will extend the functionality of your site, allowing you to add new features, integrate third-party services and enhance existing functionalities.
Activate Theme
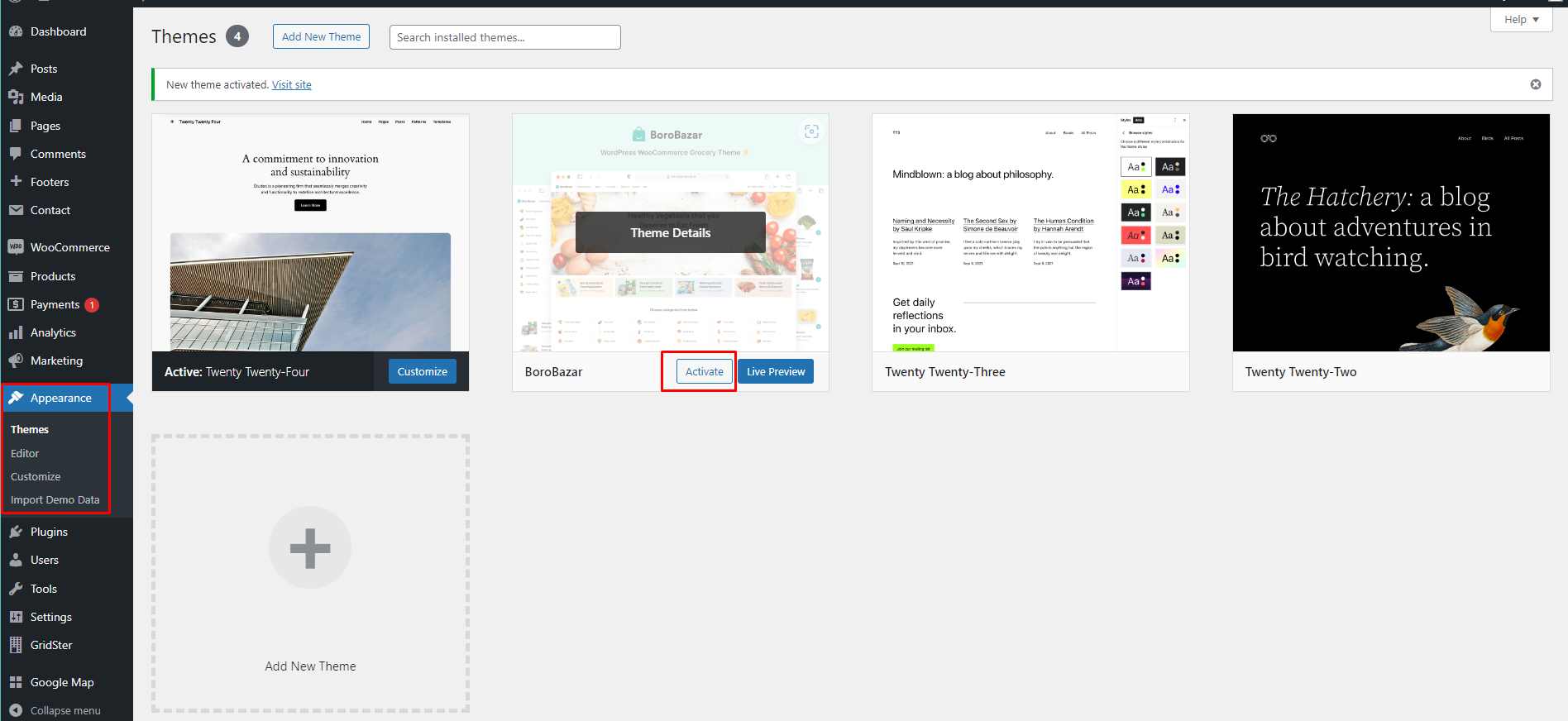
After installing the theme you need to activate your theme. In this case the theme is BoroBazar. Now Go to Appearance -> Themes and click Activate. This will activate BoroBazar theme and redirect you to welcome page of BoroBazar.

Welcome
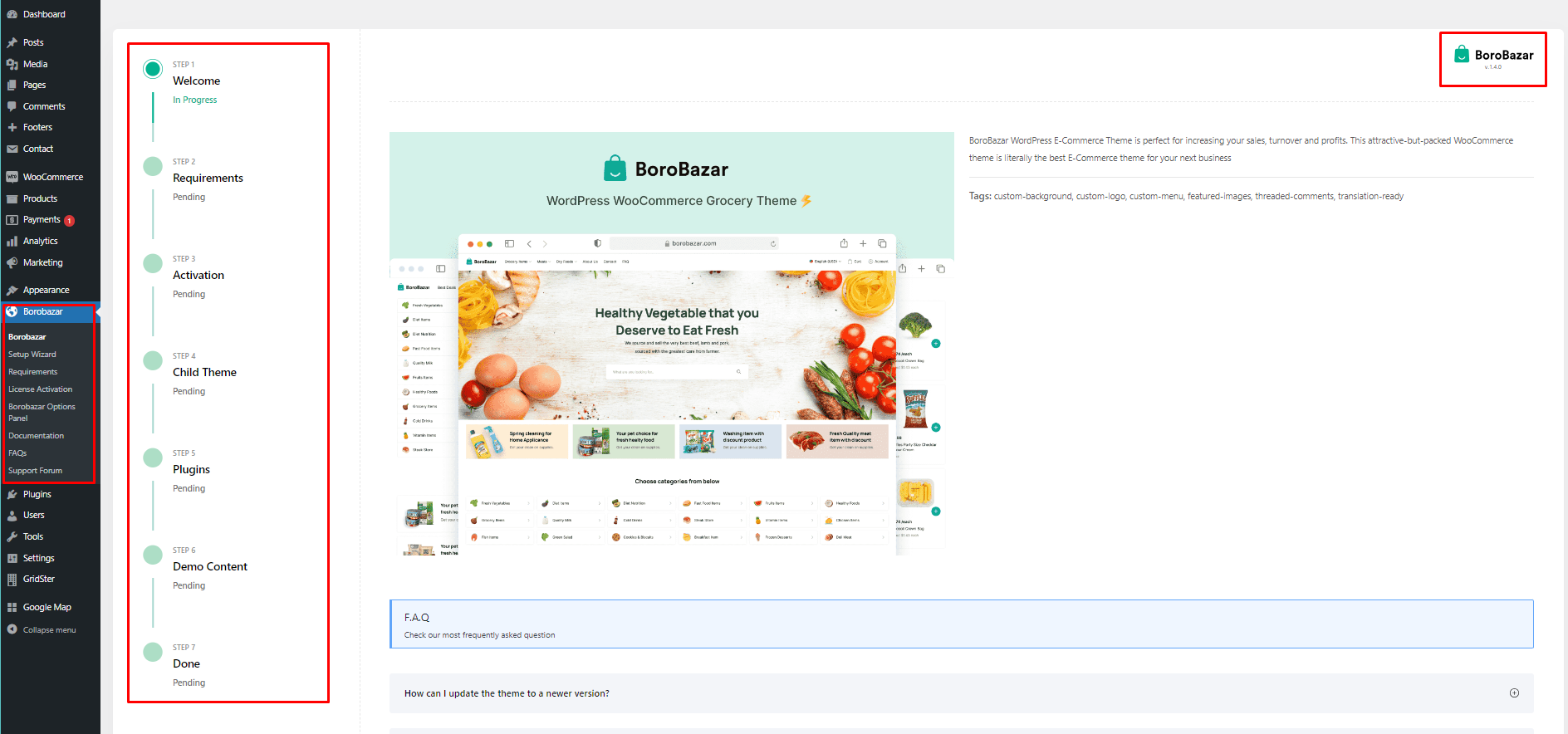
Now you are at welcome page. You will see a welcome message with the following information's. You can use them whenever you need. You can also use the stepper titles form left stepper column to go to the specific page quickly. Now click on Next.
- The update Version Number.
- The updated Doc link.
- Frequently asked questions ( FAQ ) link.
- Support link.
- Setup video list link.

Requirements
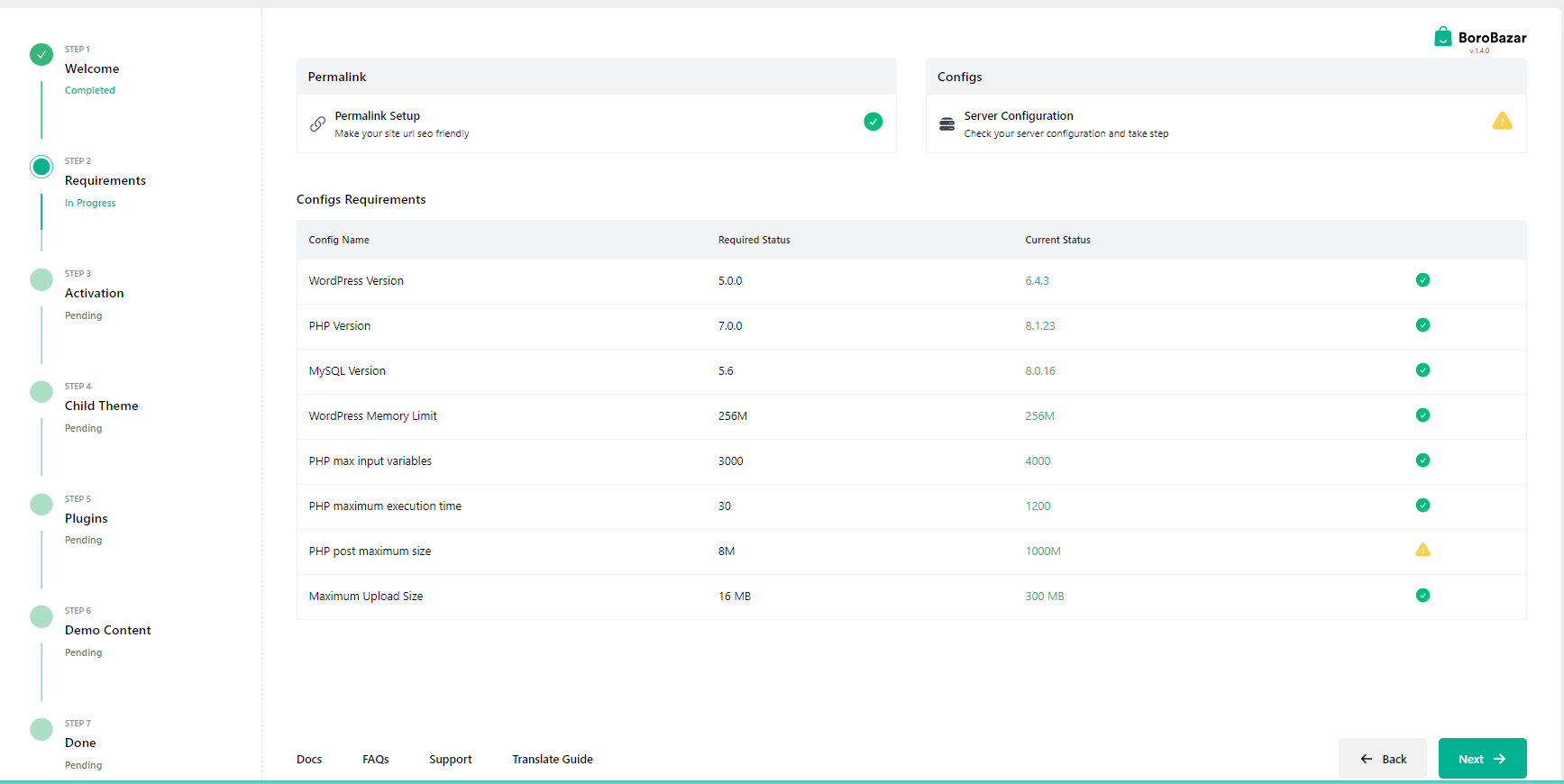
The requirements are listed in this page. The green check mark describes that your site full fills the required requirements. If the requirements are not filled it could break your site. If requirements are filled then you can click Next. You can also use the back button to go back to previous page.

License Activation
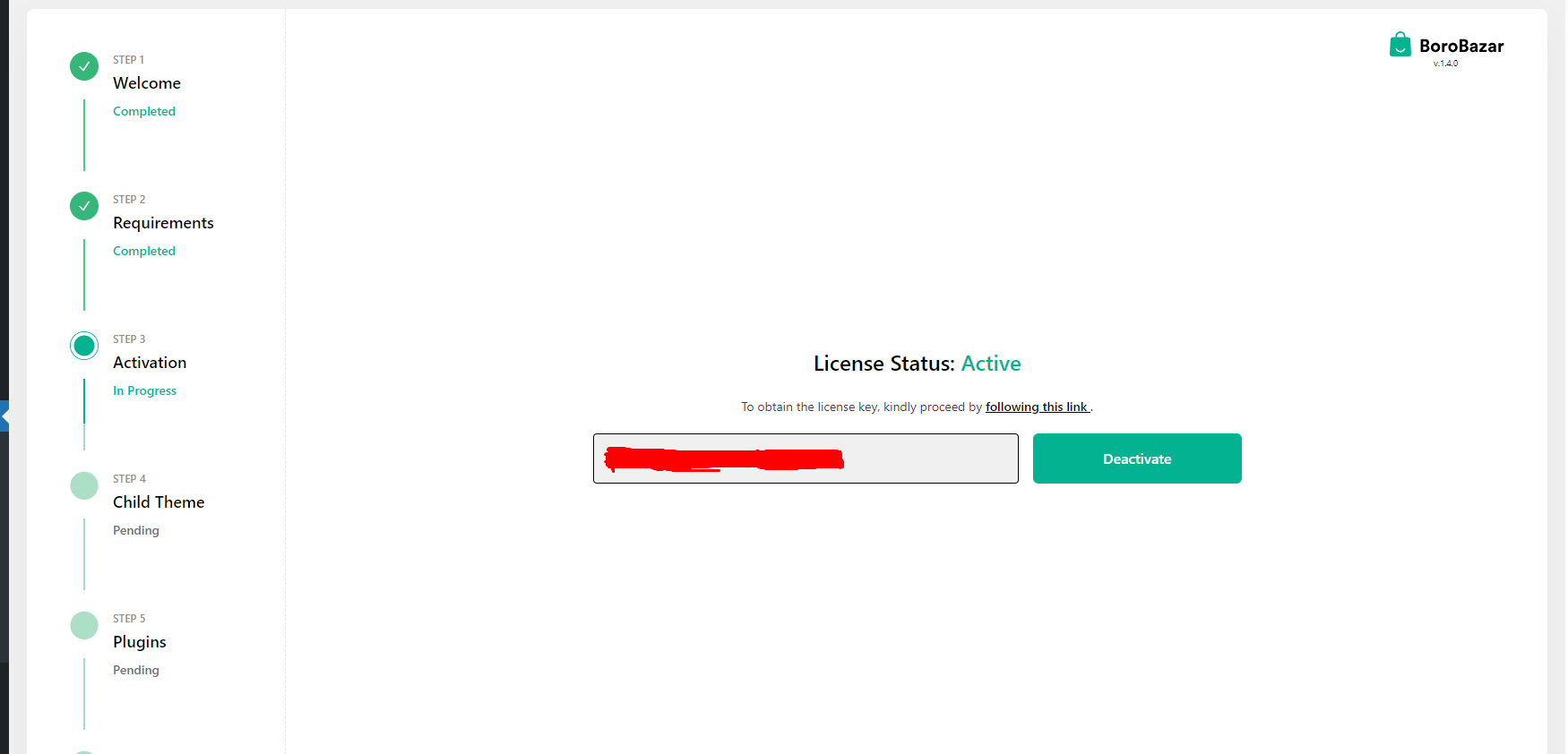
Copy and paste your Item Purchase Code from the pdf that you have in your downloaded file from Envato. Now Click Activate. This should activate your theme and give you a message like below images.

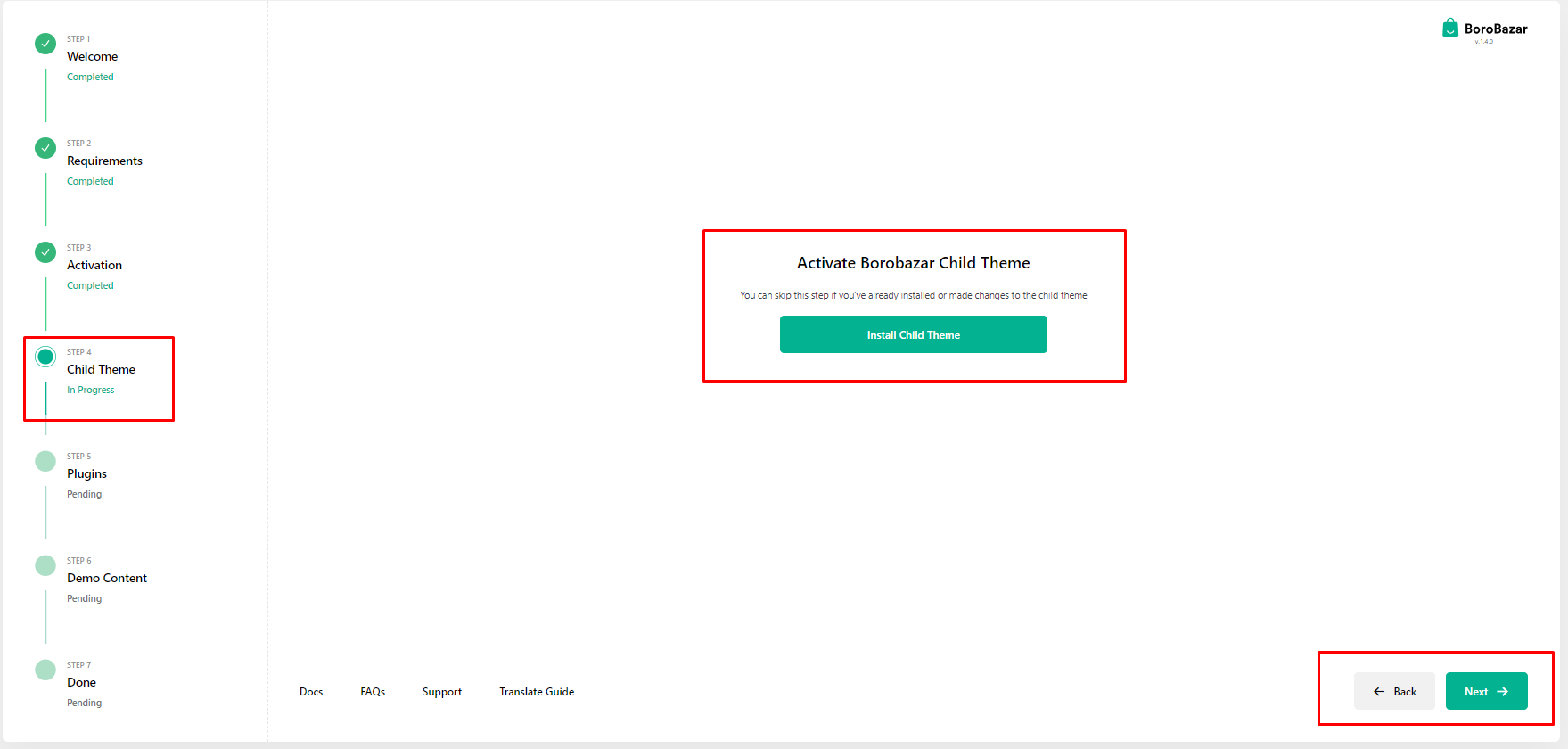
Child Theme
If you want to use child theme just click Install Child Theme. It will install and active BoroBazar Child Theme for you. And then click Next.

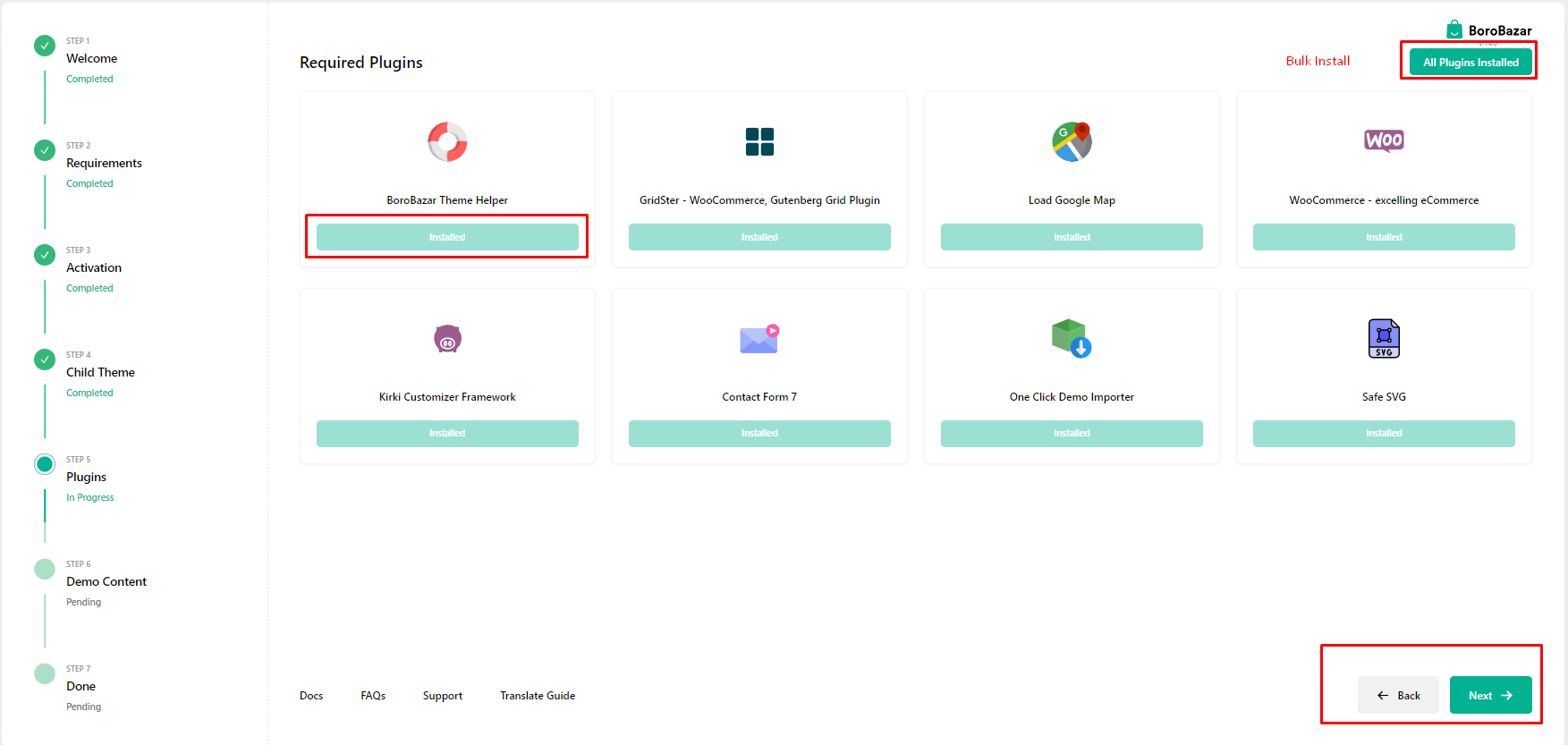
Required Plugins
Required plugins are listed here. You can click and install plugins individually by clicking each Install button. Or you can bulk install all of the plugins by clicking Install All Plugins button at the top. It will Install and Activate your plugin or plugins.

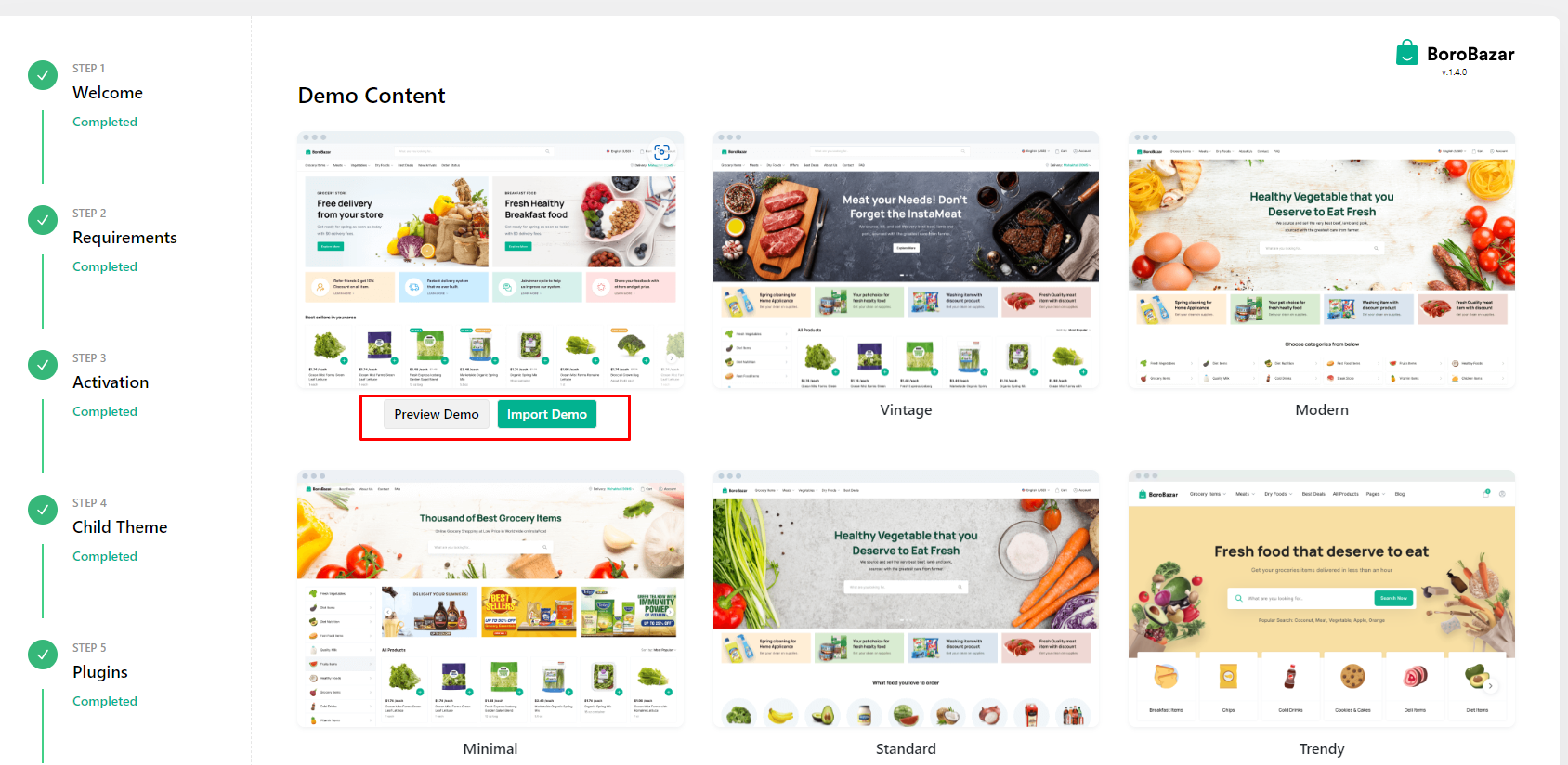
Demo Content
We have some realistic prebuild demos for your business. Fully responsive and dynamic with Woocommerce. You can just import and use it from this Demo Content page with only one click.

Visit Site
After demo import completed click Next and Visit site. Or you can just visit your site as you want. You will see a fully completed demo content is imported into your website.
Congrats you have successfully setup your borobazar site with demo content. Please follow the next steps for more information's.
Google Map
If you want to show google map on your website or contact page, you have to configure google map plugin first.
In WordPress dashboard there will be a menu named Google Map.
Visit that page & give the map API key input & enabled all the necessary settings.
GridSter
After installation of GridSter plugin, activate it and it will display a minimal settings panel.
-
You can add any custom body class for the GridSter block modification.
-
Enable/disbale Transient API for blocks. [ Recommended ]
-
Set transient time option. [ Recommended ]
-
Globally set the product see all link for each block's slider mode.
For more details plugin documentation, visit the Supported Plugins chapter in this documentation.