FireMobile
FireMobile - Firebase Mobile Authentication Plugin
This is a WordPress plugin which enable mobile OTP/Two-Factor authorization in your site using firebase. On BoroBazar theme, you'll this plugin as a free bundle, and to use this plugin, you need some additional configuration.
To install this plugin follow up this procedure. Either,
wp-admin dashboard -> BoroBazar -> Plugins
or
wp-admin dashboard -> Appearance -> BoroBazar Required Plugins
Why Firebase
Firebase provides Firebase's phone number sign-in request quota is high enough that most apps won't be affected. However, if you need to sign in a very high volume of users with phone authentication, you might need to upgrade your pricing plan. See the pricing page.
Quick Start
Instructions :
- If you do not have an Firebase project, you can create one from here link

- Now go to your Firebase Project
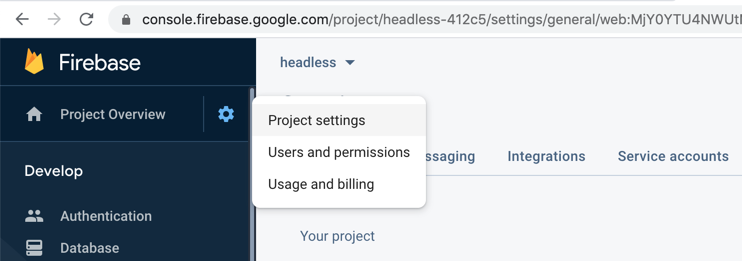
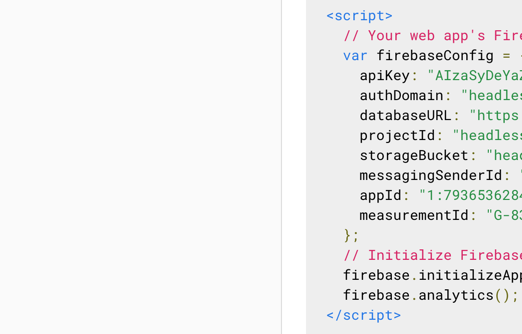
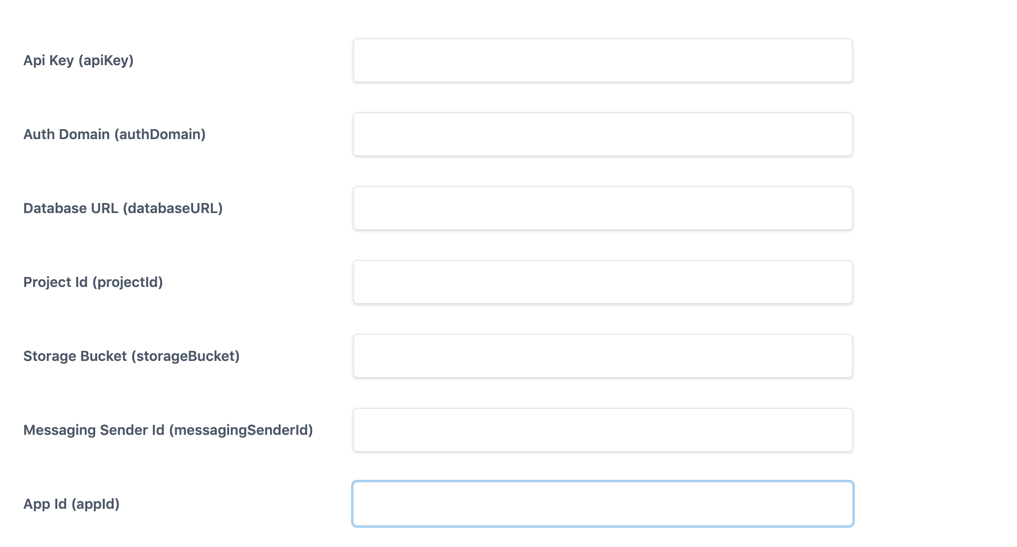
overview-> Project settingsand copy paste firebase configuration in below fields one by one



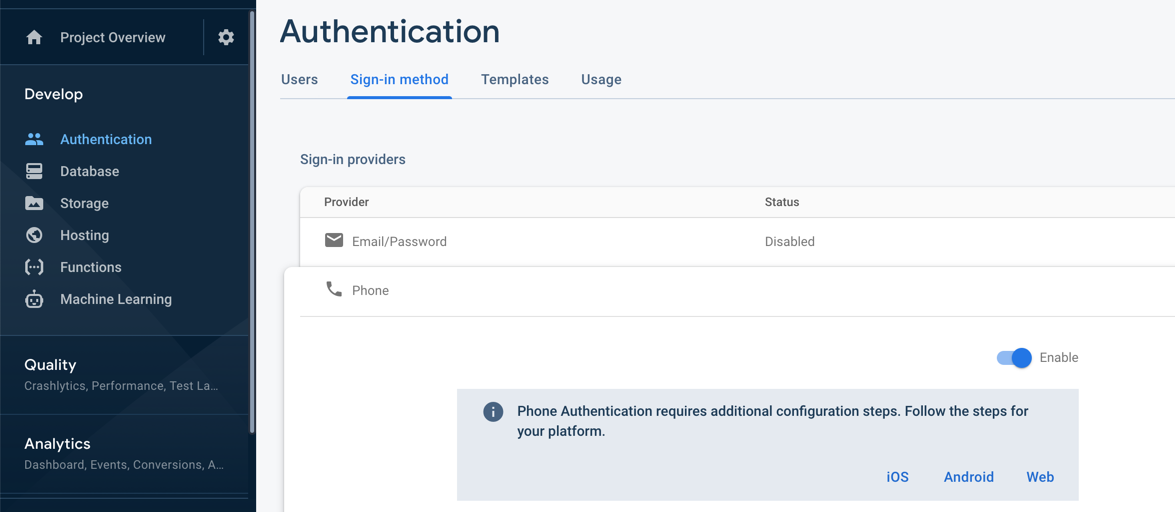
- In the Firebase console, open the Authentication section.

-
On the Sign-in Method page, enable the Phone Number sign-in method.
-
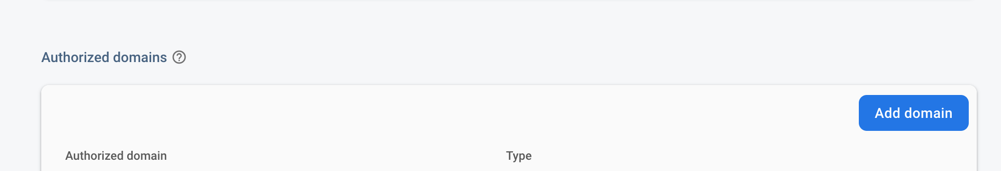
On the same page, if the domain that will host your app isn't listed in the OAuth redirect domains section, add your domain.

If your domain is accessed by both
wwwand withoutwww,then make sure you add bothwwwdomain and withoutwwwon the authorized domain section.
-
Copy this shortcode [firebase_otp_login] and add it to any place on your site you like.
-
That's it, You should be able to use mobile login in your WordPress and WooCommerce site.
Shortcode
[firebase_otp_login]
just copy the above shortcode and put it into any page

You can also place it into the code,

Shortcode Paramerter
-
'phone_button_text' => default value 'Send Code'
-
'code_button_text' => default value 'Verify & Login',
-
'phone_toggle_button_text' => default value 'Continue with Phone',
-
'recaptcha' => default value 'invisible', // invisible or normal
you can change the above default value by using the shorcode in below format
[firebase_otp_login phone_button_text="Send me Code" code_button_text="Verify Code" phone_toggle_button_text="Login with Phone" recaptch="normal"]
Recaptcha
you can either show or hide recaptcha using invisible or normal option in the above shortcode. Recaptcha is must for firebase login.
Customization
You can use css code to customize the color, font-size etc.
if you want to work on the code then check the below file
php and html code for the shortcode can be found in Shortcodes/FirebaseOTPLogin.php file. In this file you can change the html structure or any tag but be careful changing id or structure might cause the plugin to lose it's functionality.
We recommend to override design from the theme using css code. this way you can receive future update easily.