Common Settings
Common Settings
Settings which you will see throughout out every block.
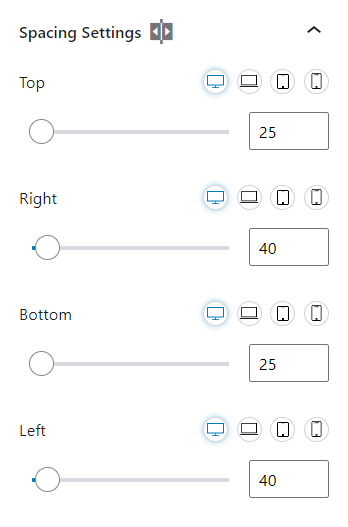
Spacing settings
You can easily add spacings for each screen size to your blocks.

Responsive Controls
With responsive controls you can tweak the block's settings for different screen sizes.
** Device definitions in terms of min-width: **
Mobile : below 640px
Tablet : 640px
Laptop : 1024px
Desktop : 1440px
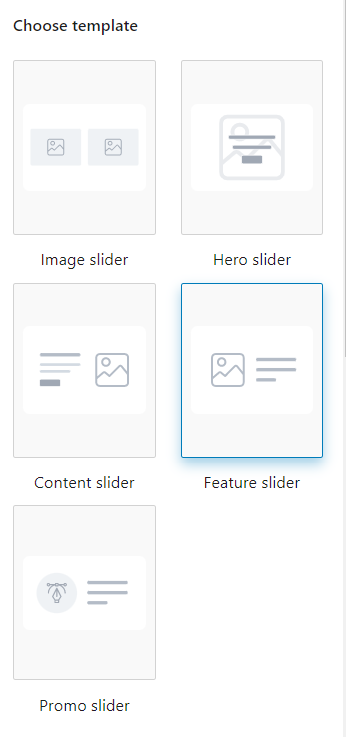
Template settings
Templates is predefine layouts for the blocks. Each template can consist of different content, layout, and style and can be customized with different settings.