Slider
Slider
This is probably the most powerful and feature-rich slider which allows you to build your sliders within the Gutenberg editor. You can easily build your slider by just adding this block anywhere on the page or post. We provide a variety of templates to serve different use cases so you don't have to build your slider from scratch.

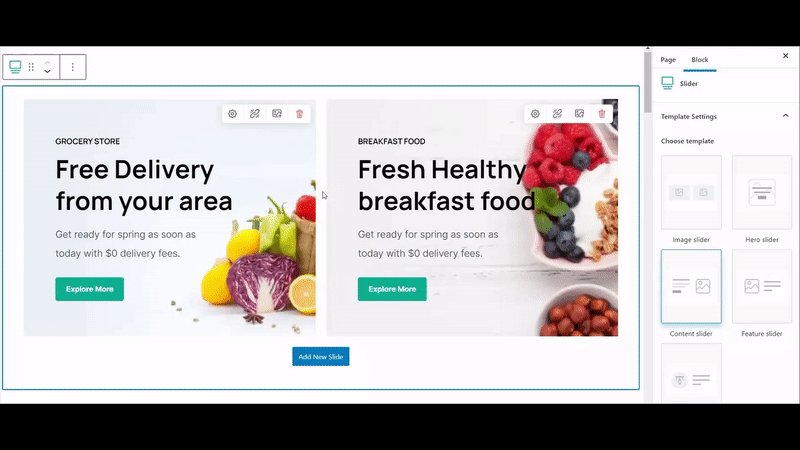
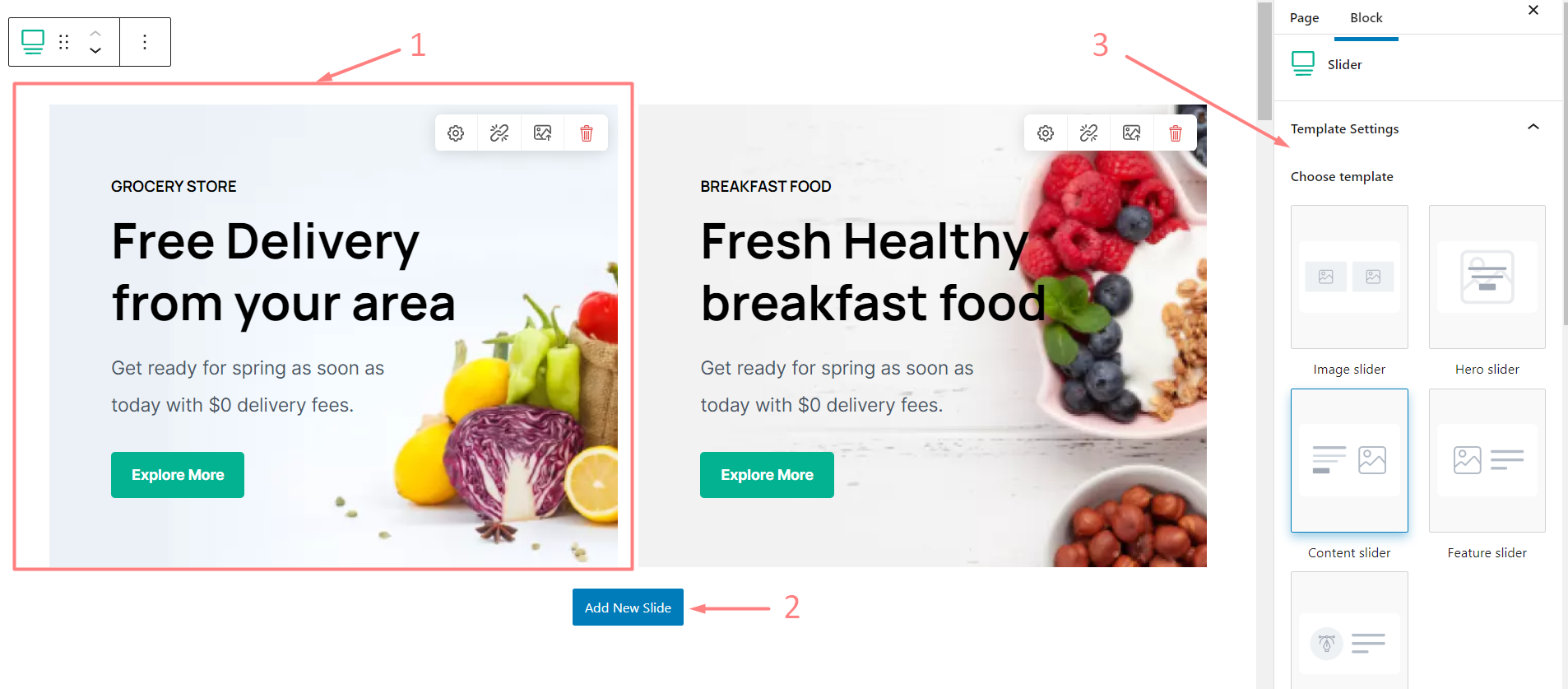
Slider skeleton

- Slide item: Each slide item has its content and options which can be customized differently.
- Add new slide: You can add new slide item by clicking on the
Add new slidebutton. - Slider settings sidebar: You can change the slider settings by clicking on the
Slider settingsbutton.
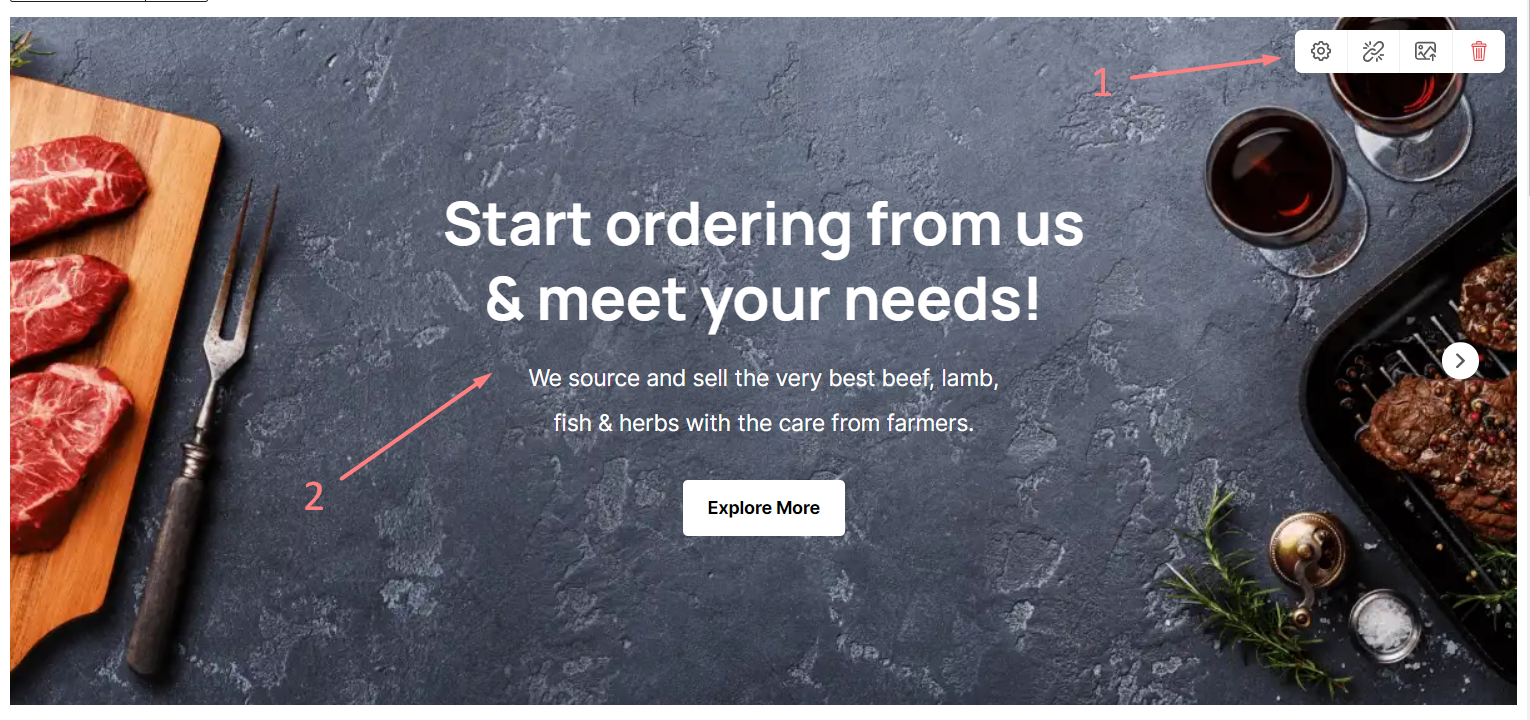
Slide item

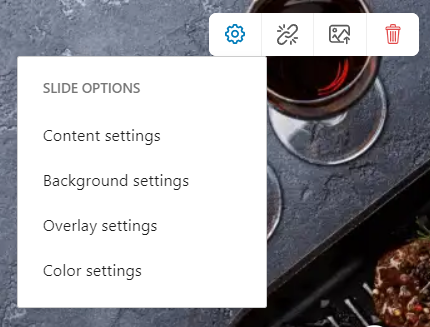
- Slide settings bar: Slide settings bar contains:
- Slide Options: With slide options you can customized your slide height, padding, background color, font color, image position, etc.

-
Link: You can add or edit the link of your slide.
-
Image: You can add or change the image of your slide.
-
Remove: By clicking the
Removeicon you can remove the slide item.
-
Content: Content of the slide can be any of the following:
- Image
- Slogan
- Title
- Description
- Button
Settings
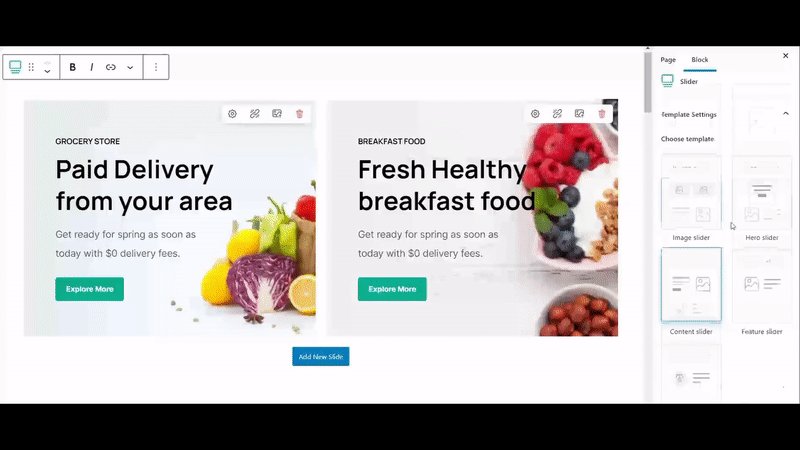
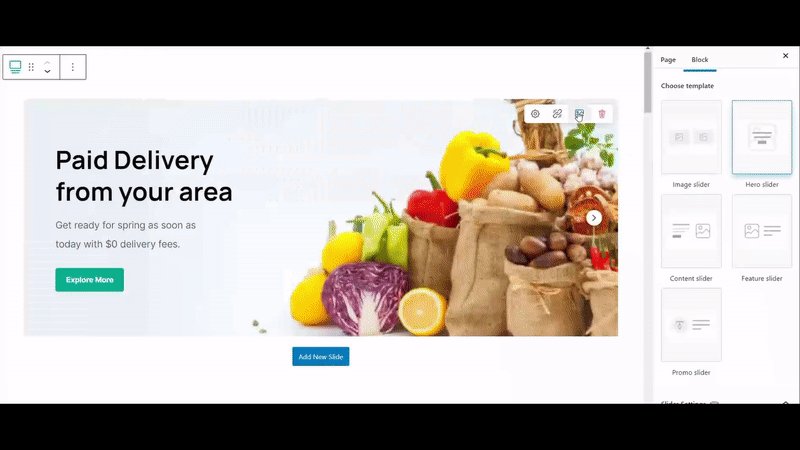
- Template: Select the layout you want to use for the slider.
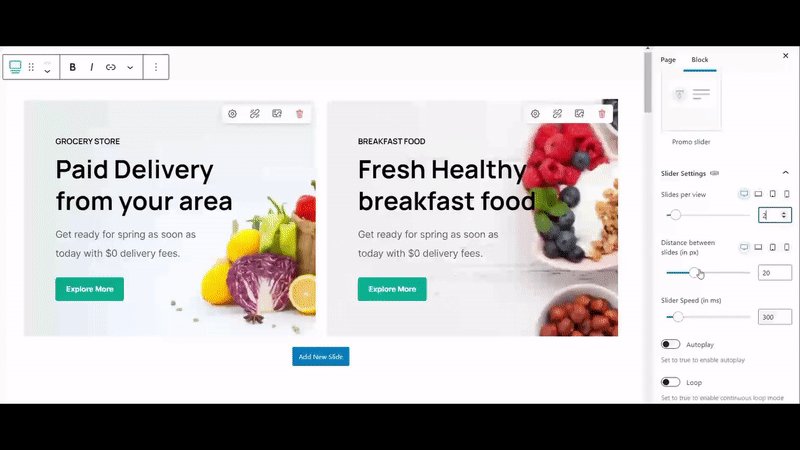
- Slider Settings:
- Distance between slides: You can change the distance between slides for for different screen sizes.
- Slider speed: Duration of transition between slides (in ms).
- Autoplay: You can enable or disable the autoplay for the slider.
- Loop: Enable or disable continuous loop mode.
- Centered slides: If enabled, then the active slide will be centered, not always on the left side.
- Grab cursor: If enabled, user will see the "grab" cursor when hover on Swiper
- Spacing Settings